今やネットを見ない日なんてありませんよね。私はブログを書いているのですが、たまに訳がわからない言語に出会います。それが、普段は目にしているWebサイトの作成に必要なものとは気にもしていませんでした。
現在、ブログの作成は私のようにHTMLやCSSを知らなくてもできる時代です。ただし、何かトラブルが生じた時は全く歯がたたないでしょう。
トラブルに対応する時のためと将来的に自分のホームページを作成するために、1からHTMLとCSSを学ぶことにしました。
この記事では、全く知識なしからHTMLとCSSを学んでいこうと思います。同じく知識がない方のご参考になればと思います。全くのど素人および独学のため、表記等問題があるようでしたらぜひご指摘いただければと思います。
✏️今日のテーマ:HTMLとCSSって何?
調べてみると…
HTML(エイチティーエムエル)は、Webページの「骨組み」を作る言語です。見出しや文章、画像、リンクなど、ページの中身を決めます。
CSS(シーエスエス)は、Webページの「見た目」を整える言語です。文字の色や大きさ、背景色、レイアウトなどを指定します。
たとえるなら、HTMLは家の柱や壁、CSSは外壁の色や家具の配置みたいなものかなと。
✨まずは環境を整える!
まずはVisual Studio Code(VSCode)をインストール。

💻 VSCodeとは?
🟢 Microsoftが作った、無料の高性能コードエディタ
- WindowsでもMacでも使える
- 軽くて動作サクサク
- HTML、CSS、JavaScript、Python…ほとんどの言語に対応
- 見た目がかっこよくてモチベが上がります
日本語対応しているので「Japanese Language Pack for Visual Studio Code」をインストールする。

🌟 VSCodeがすごい理由
| 特徴 | 説明 |
|---|---|
| ✅ 見やすい | 色分けされるから、どの部分がタグ・テキスト・CSSかすぐわかる |
| ✅ オート補完 | <p>って打ち始めると勝手に候補が出てくる |
| ✅ 拡張機能が豊富 | HTML/CSSのライブプレビュー、コード整形など便利ツールが入れられる |
| ✅ 無料 | タダでここまで使えるってすごい |
| ✅ 保存してすぐ反映 | ブラウザですぐ確認できるから初心者でも手を動かしながら学べる |
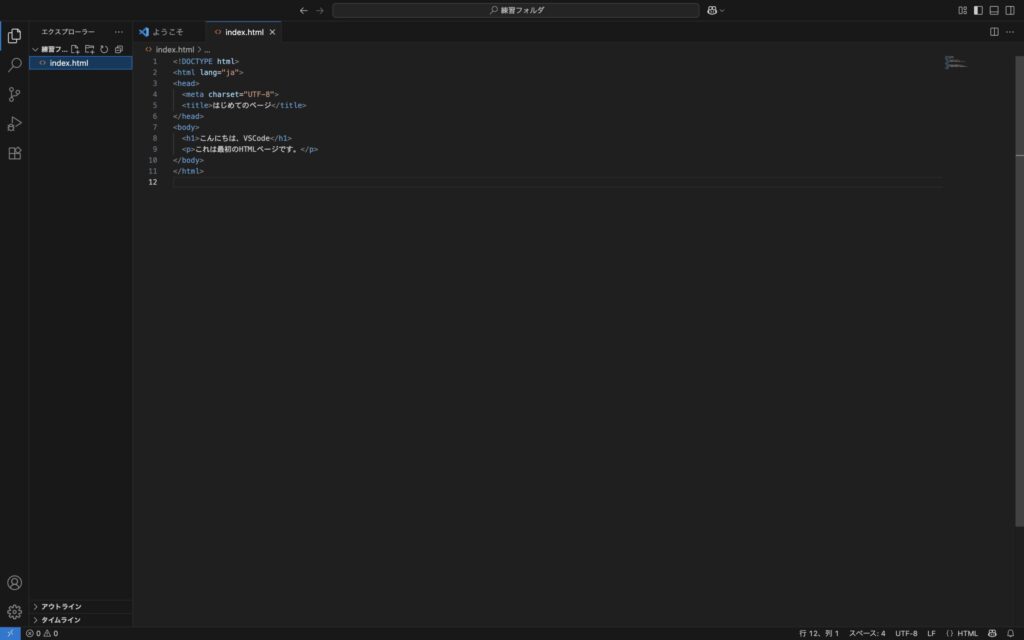
書いてみたよ(ドキドキの初HTML)

🔍 サンプルコード解説(初心者向け)
<!DOCTYPE html>
👉 これは「このファイルはHTMLで書いてるよ!」ってブラウザに教える宣言。
最新のHTML5という形式で書いてますよというしるし。最初に必ず書くルールです。
<html lang="ja">
👉 この行からHTMLの本体がスタート。lang="ja"はこのページは日本語で書いてるよって意味です。
これを書いておくと、検索エンジンや音声読み上げツールが正しく処理してくれます。
<head>
<meta charset="UTF-8">
<title>はじめてのページ</title>
</head>
👉 <head>タグの中は、画面には表示されないけどページの設定を書く場所です。
<meta charset="UTF-8">は「日本語などの文字がちゃんと表示されるようにする設定」
→ これがないと文字化けすることがあります。<title>はじめてのページ</title>
→ これはブラウザの「タブ」に表示される文字。
たとえば、Chromeのタブに出てくる名前がこれです。
<body>
<h1>こんにちは、VSCode</h1>
<p>これは最初のHTMLページです。</p>
</body>
👉 <body>タグの中に書いたものが実際にブラウザに表示される内容です。
<h1>:これは「大見出し」!ページのタイトルや大きな目立つ文字に使います。
→h1は1ページに基本1つだけが推奨。<p>:これは段落(paragraph)を表します。
→ 文章を書くときはこのタグで囲むのが基本!
</html>
👉 最後に</html>でHTML全体の終了を伝えます。
🧠 超ざっくり全体イメージ
HTMLは、例えるなら「家の設計図」です。
<!DOCTYPE html>は「これは住宅の設計図です」と表紙を書く感じ。<html>は家の全体の枠。<head>は設計上の細かい設定(住所や設計基準)。<body>が実際の家の中。ここに部屋や家具(文字や画像)を置いていく。
📝 ブログ用にそのまま使える見出し付きまとめ
✅ このコードでやっていることまとめ
| タグ | 役割・意味 |
|---|---|
<!DOCTYPE html> | HTML5で書いてるよと宣言 |
<html lang="ja"> | HTML文書の始まり。「このページは日本語」と伝える |
<head>~</head> | 表示されないけど大事な設定をまとめる場所 |
<meta charset="UTF-8"> | 日本語をちゃんと表示するための文字コード指定 |
<title> | タブに表示されるページの名前 |
<body>~</body> | 画面に実際に表示される中身を書く |
<h1> | 一番大きな見出し(ページのタイトルなど) |
<p> | 普通の文章や説明文を書くときに使う段落 |
✨ これであなたも「HTMLってなに?」に答えられる!
初心者にも見出しと段落だけで自分だけのページが作れる。
この体験が「Webって楽しいな?」と感じるきっかけになるはずです。
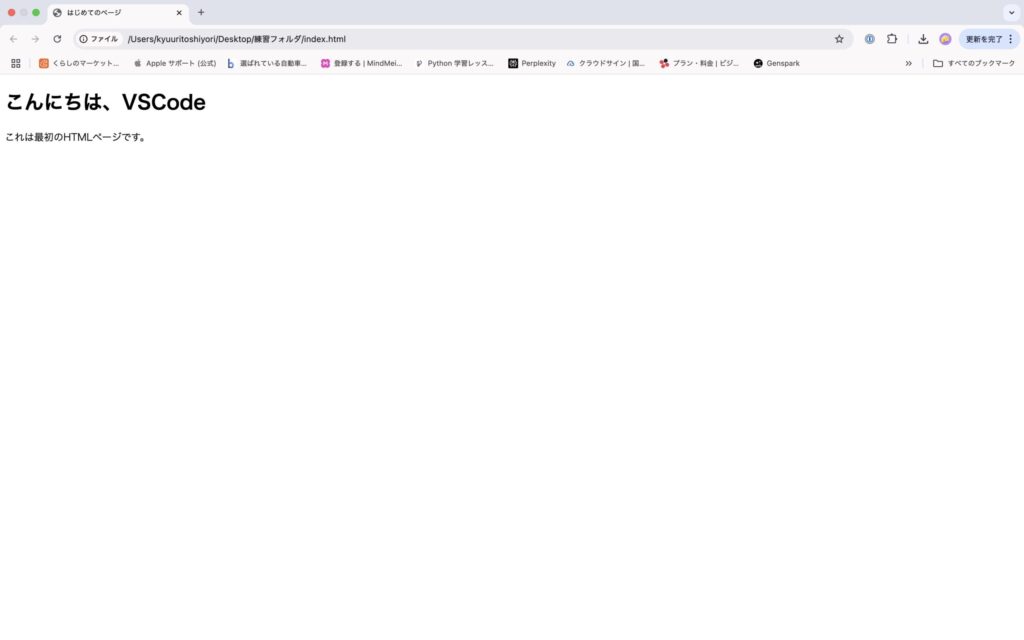
ブラウザで開いてみた!

保存した「index.html」をブラウザで開いてみると
おおっ!?ちゃんと出た!「こんにちはVSCode」って、自分が書いた文字が表示されてる!
これは、感動です。「コードって難しそうだな…」と思ってたけど、ほんの数行でページができるなんて楽しいですね。
😞でもトラブル発生!?表示されない!
実は最初、ブラウザに表示されなかったんです。
原因は
保存し忘れていただけ。
VSCodeでコード書いたあと、⌘ + S(WindowsならCtrl + S)で保存しないとブラウザは更新されません。
ちょっとだけ振り返り
| やったこと | 感想 |
|---|---|
| VSCodeインストール | 意外と簡単。見た目がかっこよくてやる気出る! |
| HTMLの基本を学んだ | タグってこうやって使うのかって初めて知った |
| ブラウザで表示 | 表示された瞬間「おおっ!」ってなりました! |
| 保存ミスの洗礼 | 初心者あるあるです。でも失敗から学べました。 |
🗒️まとめ:最初の一歩、めっちゃ楽しい
- HTML=骨組み、CSS=見た目ってイメージできた。
- コードって意外とシンプル。
- 「こんにちは VSCode」が出るとテンション爆上がり。
- 最初のつまづき(保存忘れ)も含めて、楽しい体験でした!
次回予告
CSSで文字に色をつけてみる!
タグだけじゃなく、ちょっと「オシャレな見た目」に挑戦してみる予定です。
次回も、ど素人がゆる〜く学んでいきます!
おまけ:これから学ぶ仲間へ一言
「パソコンは使うけどコードなんて…」って思ってる人へ。
やってみたら楽しいですよ。
わずか数行だけで、自分だけのWebページが動き出す感動をぜひ体験してください!
関連リンク(内部リンク)







コメント