今回は「画像」「リンク」「リスト」のタグにチャレンジしました。
この3つを使いこなすと、ブログ風Webページが作れるようになります。
🧠 ページの中身を充実させるタグたち
HTMLを学び始めたときは「見出し」「段落」を使用しただけだった。だけど、ページにはもっといろんな要素がありますよね。
📷 画像
🔗 リンク
📋 箇条書き(リスト)
これらを書けるようになると、やれることが一気に増えます。
🔰 実際に使ったコードと説明
🖼️ ① 画像を表示する:<img>
<img src="images/sample.jpg" alt="サンプル画像" width="300">
| 属性 | 意味 |
|---|---|
src | 画像ファイルの場所(パス) |
alt | 画像が表示されないときの代替テキスト(SEOにも大事) |
width | 幅の指定(pxや%) |
🔗 ② リンクを貼る:<a>
<a href="https://example.com" target="_blank">公式サイトはこちら</a>
| 属性 | 意味 |
|---|---|
href | 飛ぶ先のURL |
target="_blank" | 新しいタブで開く(読者の離脱を防げる) |
📝 ③ 箇条書きリストを作る:<ul>,<li>
<ul>
<li>HTMLは骨組み</li>
<li>CSSは見た目</li>
<li>画像・リンクで中身が充実!</li>
</ul>
👉 <ul> は「unordered list(順序なしリスト)」
👉 <li> は「list item(リストの中身)」を意味する
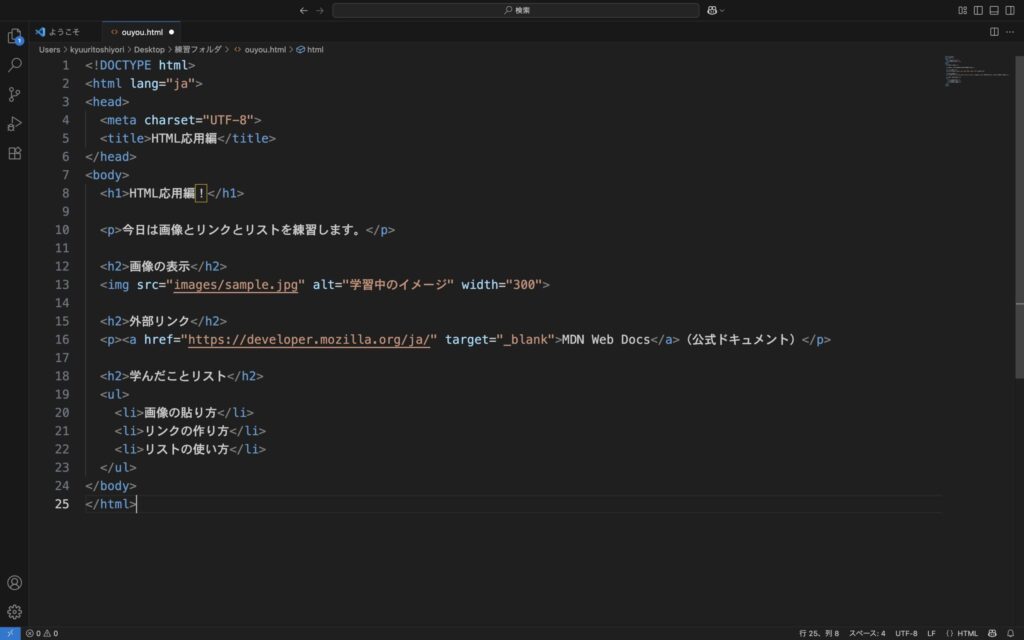
📄 実際に作ったHTMLサンプル

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML応用編</title>
</head>
<body>
<h1>HTML応用編!</h1>
<p>今日は画像とリンクとリストを練習します。</p>
<h2>画像の表示</h2>
<img src="images/sample.jpg" alt="学習中のイメージ" width="300">
<h2>外部リンク</h2>
<p><a href="https://developer.mozilla.org/ja/" target="_blank">MDN Web Docs</a>(公式ドキュメント)</p>
<h2>学んだことリスト</h2>
<ul>
<li>画像の貼り方</li>
<li>リンクの作り方</li>
<li>リストの使い方</li>
</ul>
</body>
</html>
😆 書いてみた感想

画像が入るだけで、Webページって雰囲気になりますね。
リストはブログのまとめ等に使えるし、リンクは読者への案内に必須になります。
✅ 今回の学びまとめ
| タグ | できること | ベネフィット |
|---|---|---|
<img> | 画像を表示 | ページに視覚的情報を追加し、伝わりやすくなる |
<a> | リンクを貼る | 読者を他ページに案内、回遊率をアップ |
<ul><li> | 箇条書き | 情報が整理され、読みやすさがアップ |
これらのタグは、ブログ作りたい人には絶対必要なスキルです。
いきなり全部は覚えるのは大変だけど、ひとつずつ使っていくことにより自分のWebサイトが形になってきます。
🔜 次回予告
次回は、CSSで画像やリストのデザインを整える方法を紹介します。
ページ全体の「まとまり感」を出していきます。
✨関連リンク(内部リンク)

HTMLとCSSって何!?アラフィフのパソコン初心者の挑戦が始まった【第1話】
コード未経験のおっさんが、VSCodeでHTMLの第一歩を踏み出す記録。初心者視点でわかりやすく、つまずきも包み隠さず紹介!

CSSって何?文字に色つけたらテンション上がった【HTMLど素人日記第2回】
HTMLで「こんにちは世界」まではできた49歳おっさんが、今度はCSSで文字に色をつけてみた!ページの見た目が変わる感動、ミス、気づきも全部さらけ出した記録【初心者向けCSS入門】

CSSをstyle.cssに分けたら頭もスッキリ!HTMLとの分業が見えてきた【ど素人日記第3回】
HTMLとCSSを別ファイルに分けたら、コードが見やすくなって管理もラクに!初心者でもわかるように、style.cssを使った書き方や分ける意味をおっさん視点でゆるく解説します。




コメント