ど素人がHTMLとCSSを学んでいく連載、第5話です。
前回は、余白(marginとpadding)でだいぶページがスッキリしました。

余白ってなに?marginとpaddingでレイアウトに挑戦【ど素人日記第4回】
CSSのpaddingとmarginの違いって何?49歳おっさんが実際に余白をつけながら学んだ体験をもとに、初心者にもわかりやすく解説。コード例付きで見た目の変化も体感できる!
第5回は、文字の位置やブロックの幅に挑戦します。
🤔 文字が左に寄ってて、なんかイマイチ
背景色つけたり、余白入れたけど

ラスコル
見出しが左にくっついててイマイチ。全体的に中央寄せしたいな。
と思いましたのでやってみます。
💡 CSSでできる文字の配置、調整
| プロパティ | 役割 |
|---|---|
text-align | 文字の揃え方(left / center / right) |
width | コンテンツ幅の指定(例:600px, 80%など) |
margin: 0 auto; | 隣との間(margin)の四辺の大きさを調整 |
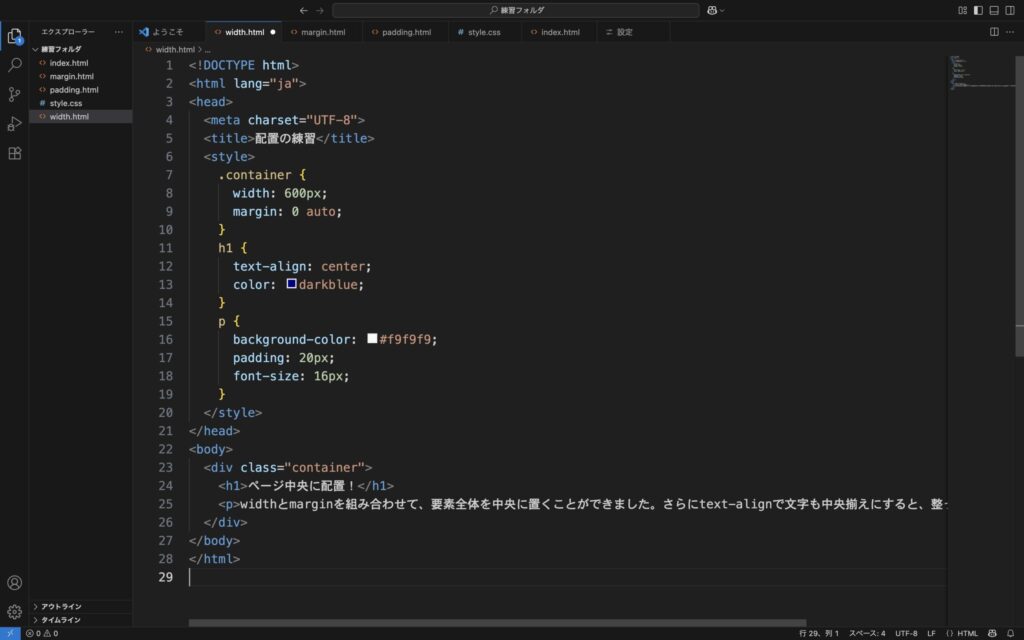
💻 今回書いたコードはこちら!

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>配置の練習</title>
<style>
.container {
width: 600px;
margin: 0 auto;
}
h1 {
text-align: center;
color: darkblue;
}
p {
background-color: #f9f9f9;
padding: 20px;
font-size: 16px;
}
</style>
</head>
<body>
<div class="container">
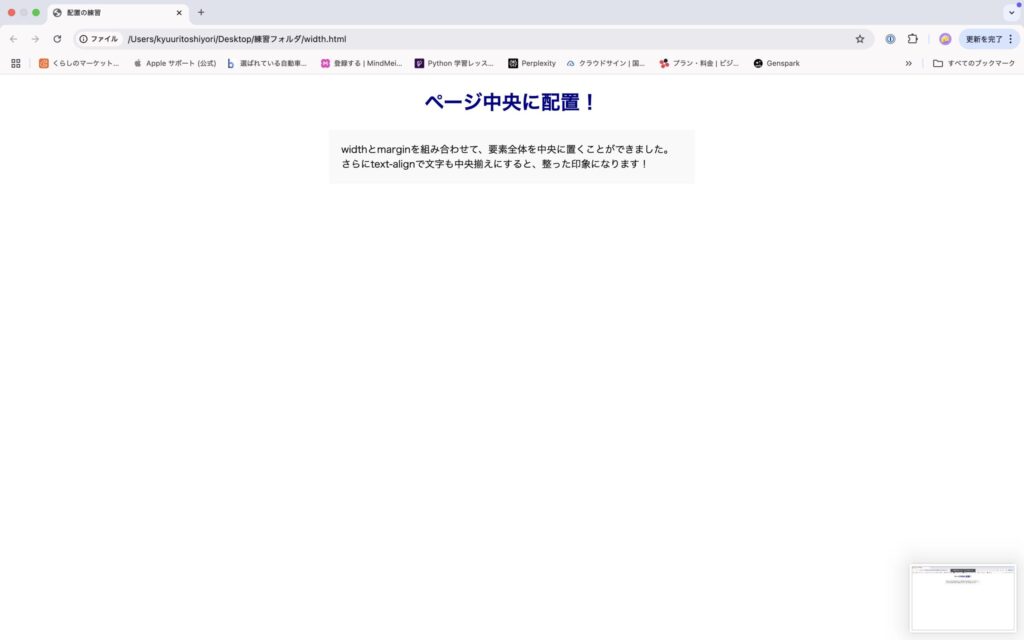
<h1>ページ中央に配置!</h1>
<p>widthとmarginを組み合わせて、要素全体を中央に置くことができました。さらにtext-alignで文字も中央揃えにすると、整った印象になります!</p>
</div>
</body>
</html>
🔍 ポイント解説!
| 書いたもの | 意味 |
|---|---|
.container | まとめて中央に寄せたいコンテンツを分類 |
width: 600px; | コンテンツ幅を固定。横に広がりすぎないように |
margin: 0 auto; | 上下は0、左右は「自動」で=中央配置させる |
text-align: center; | 文字を中央寄せにする |
😆 やってみた感想

見出しが中央にあるだけで、ホームページらしくなってきました。
😅 またもやミス!
margin: auto 0← いつもの「;」忘れ。width:600← 「px;」を忘れてもダメ。
✅ 学びまとめ
| 学んだこと | 実感 |
|---|---|
text-align: center | 見出しや段落を中央揃えにできる |
width と margin: 0 auto | 全体を中央に持ってこれる |
.containerで囲む | 複数の要素を一気にまとめられる技! |
文字・コンテンツ配置は、コードの世界でも大事です。Webページの見た目は大切だと感じました。
幅調整とかは、どれくらいの大きさで調整するかよくわかっていないです。これは何回もやって感覚を鍛えるしかないですね。試行錯誤を経て身に付くのだろう。
🔜 次回予告
次回は、画像・リンク・リストなどのHTMLタグの応用編に進んでいきます。
ページにちょっとした動きやバリエーションを加えてみる。
✨関連リンク(内部リンク)

HTMLとCSSって何!?アラフィフのパソコン初心者の挑戦が始まった【第1話】
コード未経験のおっさんが、VSCodeでHTMLの第一歩を踏み出す記録。初心者視点でわかりやすく、つまずきも包み隠さず紹介!

CSSって何?文字に色つけたらテンション上がった【HTMLど素人日記第2回】
HTMLで「こんにちは世界」まではできた49歳おっさんが、今度はCSSで文字に色をつけてみた!ページの見た目が変わる感動、ミス、気づきも全部さらけ出した記録【初心者向けCSS入門】

CSSをstyle.cssに分けたら頭もスッキリ!HTMLとの分業が見えてきた【ど素人日記第3回】
HTMLとCSSを別ファイルに分けたら、コードが見やすくなって管理もラクに!初心者でもわかるように、style.cssを使った書き方や分ける意味をおっさん視点でゆるく解説します。




コメント