ど素人がコードを学ぶも第4話になりました。
今回は、CSSで「余白=スペース」を調整してみました。
🤔 文字が詰まってるような
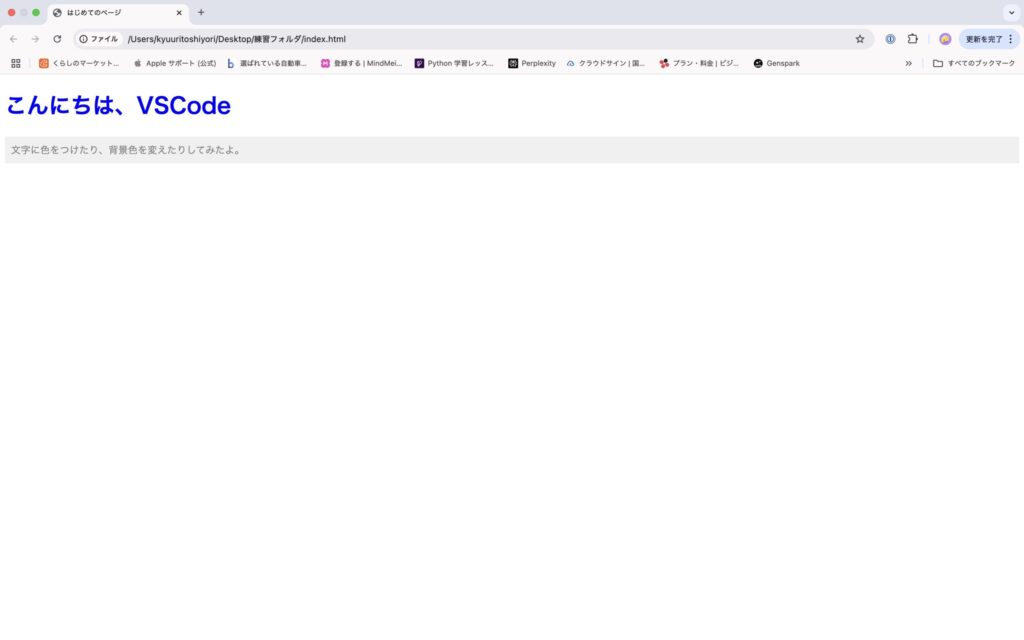
前回、文字に色や背景をつけたましたが、文字が詰まっているように見えます。
このような感じです↓

💡 そこで「余白」をつかう
CSSでは、余白を調整するプロパティが2種類あります。
| プロパティ | 何が変わる? | たとえ |
|---|---|---|
padding | 中身と枠の間のスペース | 着ている洋服と人とのの隙間? |
margin | 外のものとの距離 | 人と他人との距離感? |
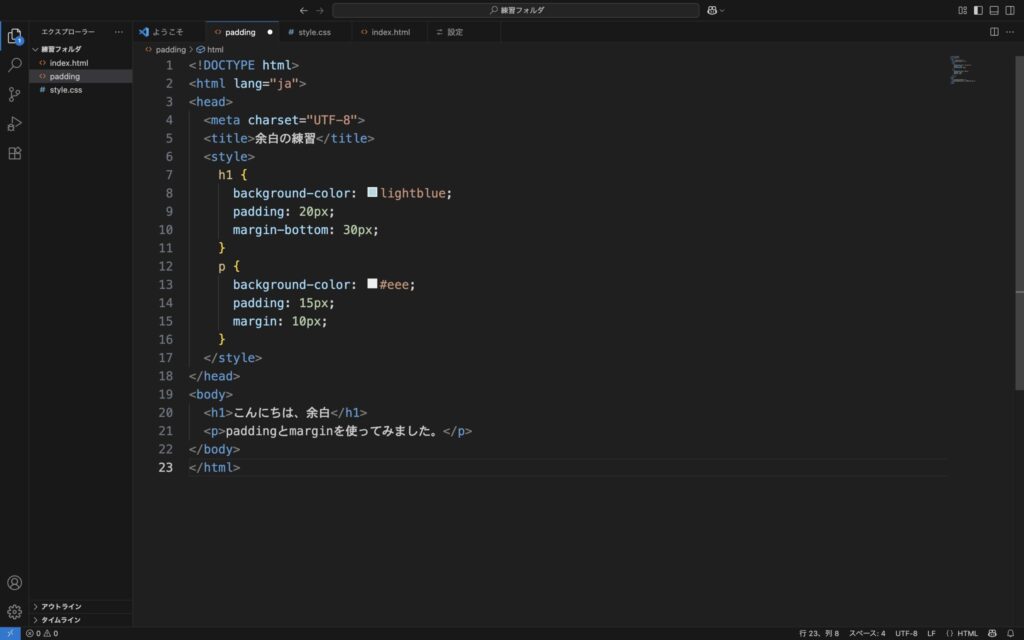
📄 実際に書いてみたコード

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>余白の練習</title>
<style>
h1 {
background-color: lightblue;
padding: 20px;
margin-bottom: 30px;
}
p {
background-color: #eee;
padding: 15px;
margin: 10px;
}
</style>
</head>
<body>
<h1>こんにちは、余白</h1>
<p>paddingとmarginを使ってみました。</p>
</body>
</html>
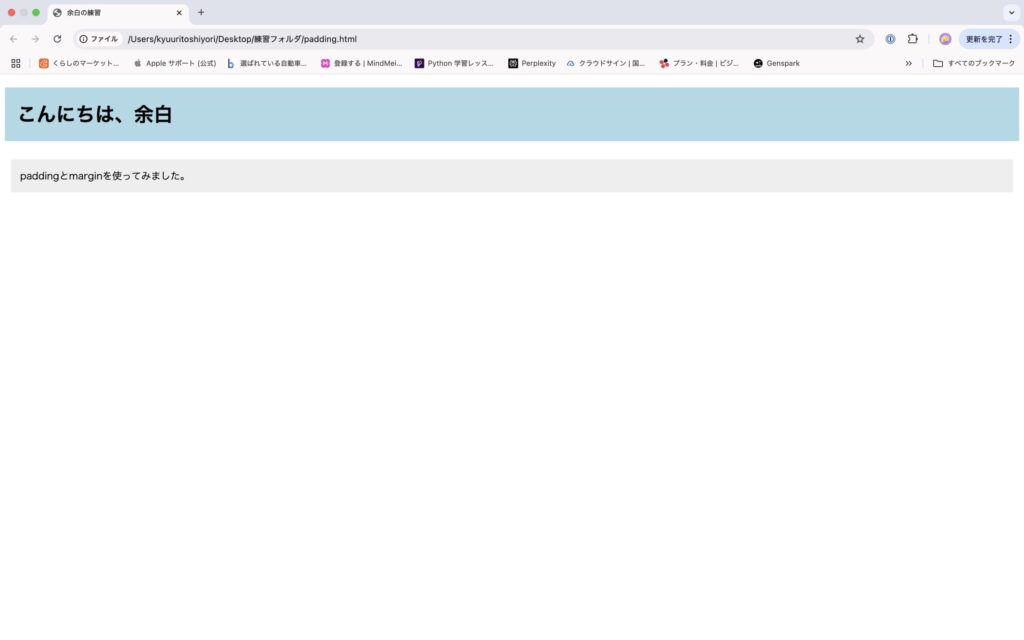
😳 実際の見た目に感動した

paddingで文字のまわりがふんわり広くなるmarginでh1とpの間にいい感じの距離ができる
❌ またもやミスが!
padding 10px← やりがちな「;」を 打つの忘れていた
でも、VSCodeが色でヒントくれるから助かった!
✅ 今日の学びまとめ
| 書き方 | 効果 |
|---|---|
padding: 20px; | 中の文字と枠の間にスペースを作る |
margin: 30px; | 他の要素との距離をあける |
margin-bottom: 10px; | 下だけ余白を作ることができる |
CSSは、文字に色つけるだけと思っていましたが、余白でこんなに見やすくなるとは感動しました。
ページ全体の雰囲気作りは、細かい間が作っているのだなという学びをえました。
🔜 次回予告
次回は、CSSで「文字の位置」や「中央揃え」「幅の調整」にチャレンジしていきます。
いよいよ「レイアウトの世界」へ。
✨関連リンク(内部リンク)

HTMLとCSSって何!?アラフィフのパソコン初心者の挑戦が始まった【第1話】
コード未経験のおっさんが、VSCodeでHTMLの第一歩を踏み出す記録。初心者視点でわかりやすく、つまずきも包み隠さず紹介!

CSSって何?文字に色つけたらテンション上がった【HTMLど素人日記第2回】
HTMLで「こんにちは世界」まではできた49歳おっさんが、今度はCSSで文字に色をつけてみた!ページの見た目が変わる感動、ミス、気づきも全部さらけ出した記録【初心者向けCSS入門】

CSSをstyle.cssに分けたら頭もスッキリ!HTMLとの分業が見えてきた【ど素人日記第3回】
HTMLとCSSを別ファイルに分けたら、コードが見やすくなって管理もラクに!初心者でもわかるように、style.cssを使った書き方や分ける意味をおっさん視点でゆるく解説します。




コメント