前回は、CSSで文字に色をつけた話を書きました。
第3回はCSSをHTMLから分けて、別ファイルに書く方法にチャレンジしました。
🤔 そもそも「なんで分けるの?」
最初はこう思ってました。
「styleタグの中にCSS書けるなら、それでいいのかな?」
しかし、調べてみるとHTMLとCSSを分ける理由があるようです。
✅ 分けるメリットまとめ
| 理由 | 内容 |
|---|---|
| 見やすくなる | HTMLがスッキリして構造がわかりやすくなる |
| 修正しやすい | CSSのみでデザイン変更ができる |
| 使いまわせる | 複数ページで同じCSSを使える(すごく便利) |
| 頭の整理になる | 「中身(HTML)」と「見た目(CSS)」が分かれることで役割が理解できる |
🧱 このようにファイルを作った
📁 練習フォルダ構成
/html-css-practice/
├── index.html
└── style.css
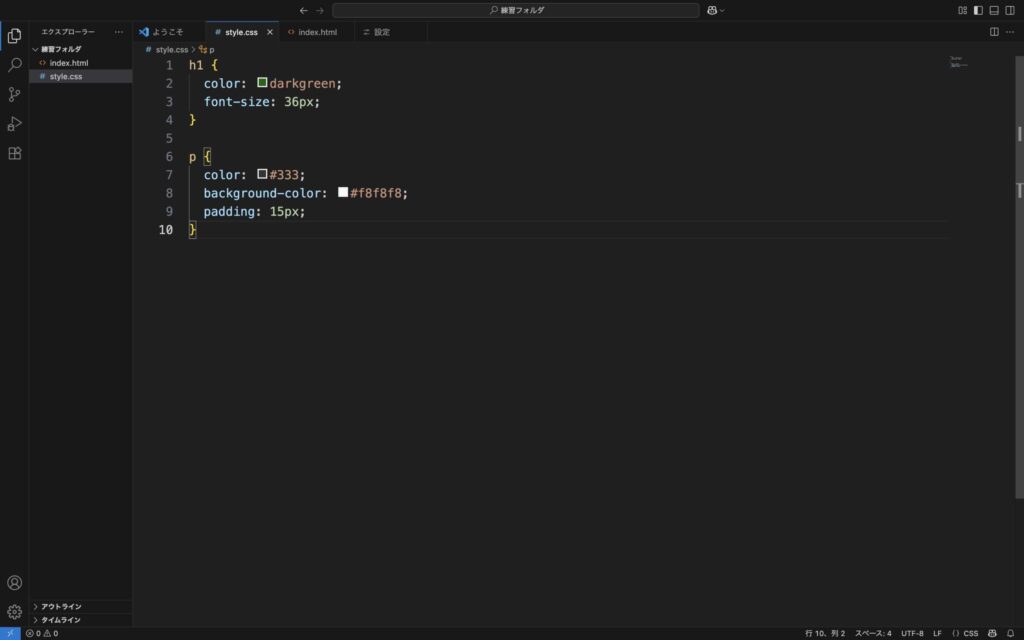
✏️ CSSファイル:style.css

h1 {
color: darkgreen;
font-size: 36px;
}
p {
color: #333;
background-color: #f8f8f8;
padding: 15px;
}
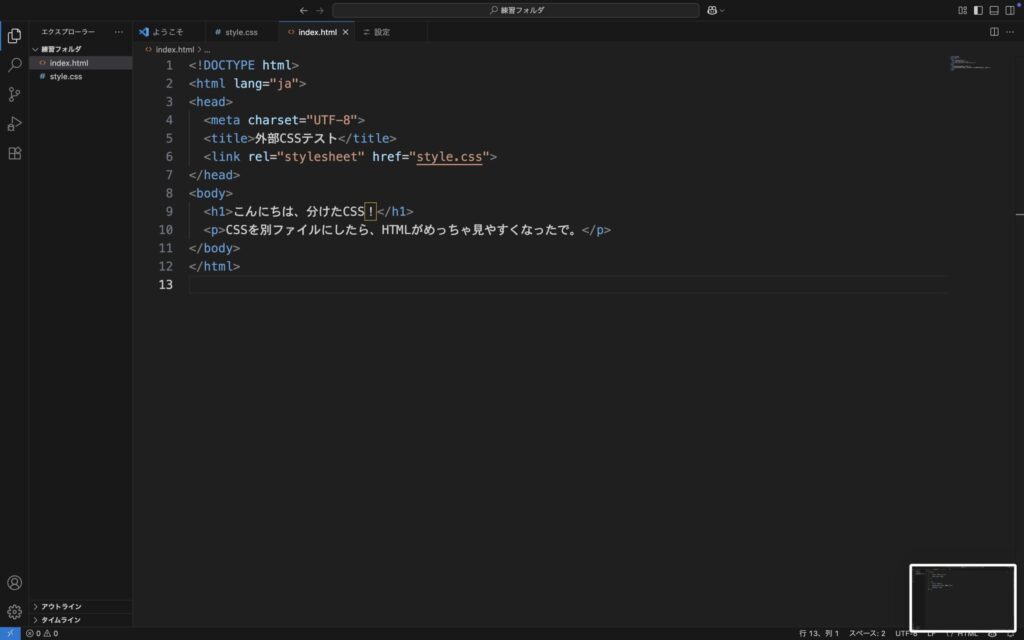
💻 HTMLファイル:index.html

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部CSSテスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>こんにちは、分けたCSS!</h1>
<p>CSSを別ファイルにしたら、HTMLがめっちゃ見やすくなったで。</p>
</body>
</html>
ポイントはこの一行👇
<link rel="stylesheet" href="style.css">
これが「このHTMLにstyle.cssの内容を反映してください」という命令になります。
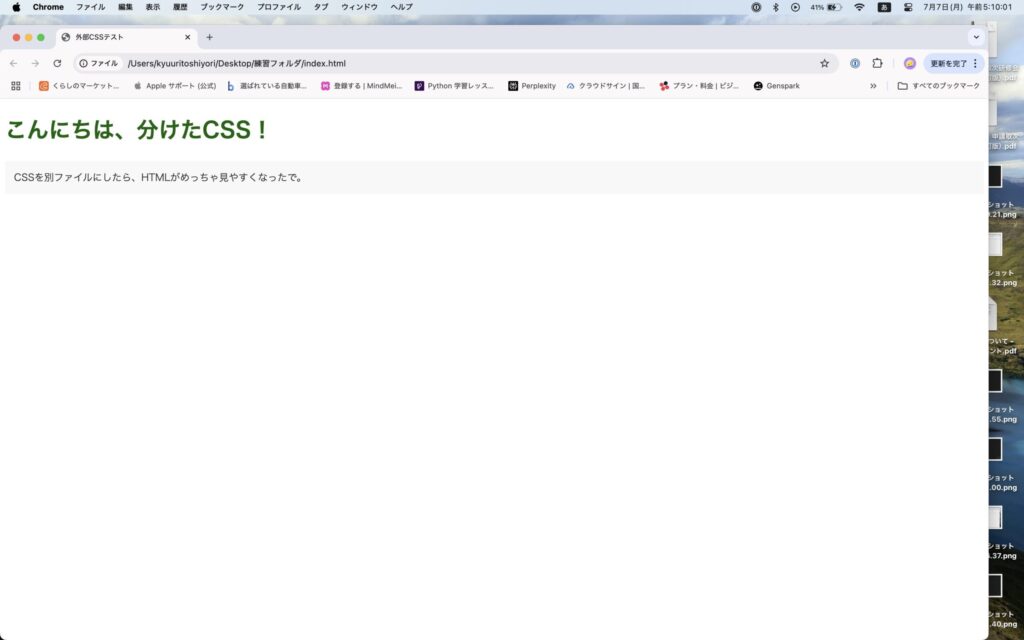
↓これでWebページを開いてみると・・・。できたー。

😆 書いてみた感想
わかりやすく気持ちいい。
HTMLをスッキリさせただけで「ちょっとできる人っぽい」と思いました。
🧠 気づきポイント
- HTML=「なにを書くか」
- CSS=「どう見せるか」
- 分けたことで、この違いがはっきり見えてきました。
✅ 今日の学びまとめ
| 学んだこと | 気づき |
|---|---|
| CSSは分けて書ける | HTMLがスッキリしてわかりやすい |
<link>タグでつなぐ | 読み込めてるかは保存を忘れないこと |
| 書き換えが楽になった | デザイン調整が簡単になった |
🔜 次回予告
次回は、CSSで「レイアウト」や「文字位置」を調整してみる。
ついに「余白」や「配置」と向き合う時がきました。
✨関連リンク(内部リンク)

HTMLとCSSって何!?アラフィフのパソコン初心者の挑戦が始まった【第1話】
コード未経験のおっさんが、VSCodeでHTMLの第一歩を踏み出す記録。初心者視点でわかりやすく、つまずきも包み隠さず紹介!

CSSって何?文字に色つけたらテンション上がった【HTMLど素人日記第2回】
HTMLで「こんにちは世界」まではできた49歳おっさんが、今度はCSSで文字に色をつけてみた!ページの見た目が変わる感動、ミス、気づきも全部さらけ出した記録【初心者向けCSS入門】




コメント