ど素人がHTMLとCSSをゼロから学ぶ第2話です。
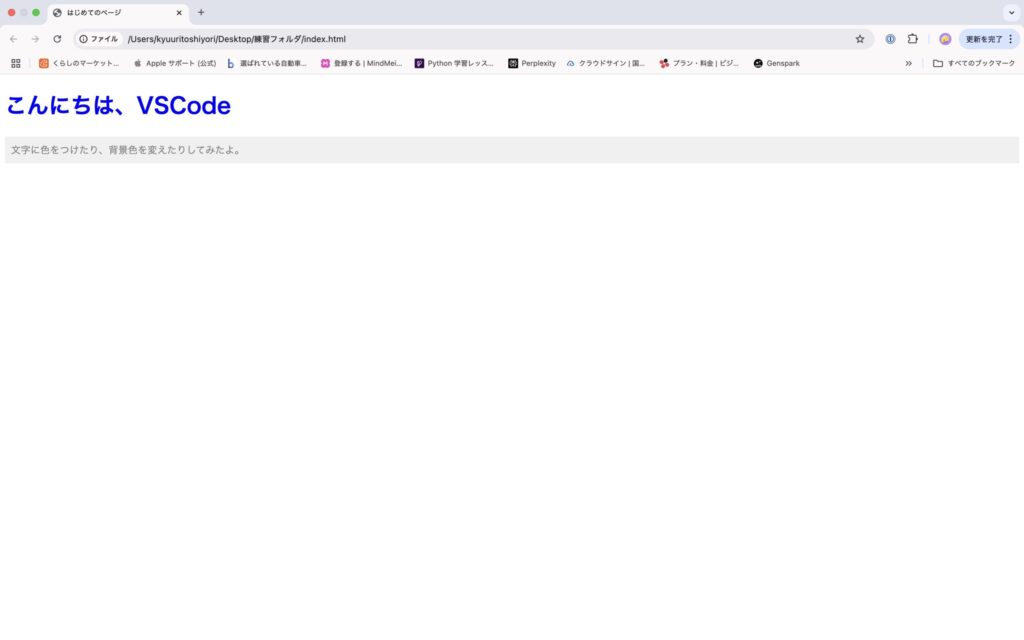
前回は、「こんにちは、VSCode」を表示するところまで進めましたが、今回はその見た目=CSS(シーエスエス)に挑戦してみました。
🎨 CSSって何?
HTML=中身(骨組み)
CSS=見た目(デザイン)
例えると・・・
- HTML → 文字を印刷した白黒プリント。
- CSS → カラーペンで装飾してポスターにしたかたち。
つまり、CSSがあるとWebページが一気に映えるのです。
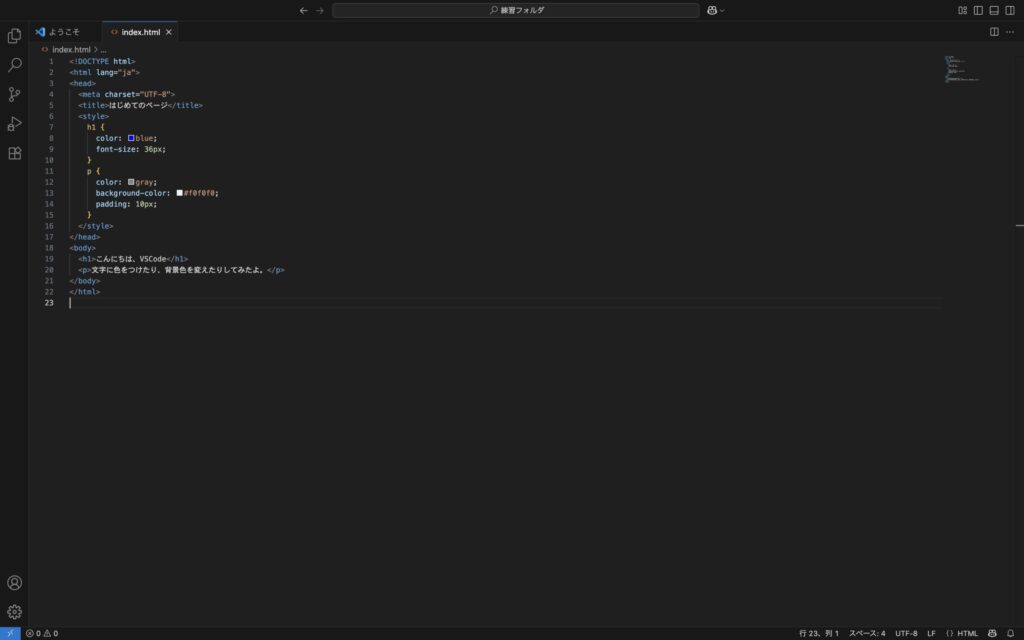
💻 実際に書いてみたコード
コードは、暗記するのではなく理解して覚えることが大切なようです。ですが「どうしてこうなるのか」と追求して時間を取るよりは、こういう決まりがあるのだと割り切って進めていくのが初心者には良いと思います。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのページ</title>
<style>
h1 {
color: blue;
font-size: 36px;
}
p {
color: gray;
background-color: #f0f0f0;
padding: 10px;
}
</style>
</head>
<body>
<h1>こんにちは、VSCode</h1>
<p>文字に色をつけたり、背景色を変えたりしてみたよ。</p>
</body>
</html>
コードの内容ごとに段落をつけるのは、私たちが見てわかりやすくするためです。
🔍 なんでこう書くのか?(🔰でもわかる解説)
| 書いた部分 | 意味・効果 |
|---|---|
<style>〜</style> | CSS(デザイン)を書く場所。HTMLの中に直接デザインを書くときに使う |
h1 { color: blue; } | 見出しの文字の色を青に |
font-size: 36px; | 見出しの文字の大きさを36ピクセルに |
background-color: #f0f0f0; | 段落の背景の色を薄グレーに |
padding: 10px; | 文字のまわりに余白をつける(見やすくする) |
😅 うまくいかなかった話

最初は、ちゃんと表示されなくて困りました。
原因は…
セミコロン「
;」書き忘れ。
CSSって、1つ1つのルールを「;」で区切らないと動かないのです。
まさに“初心者あるある”ですけど、ひとつ勉強になりました。
🧠 やってみて感じたこと
- CSSで見た目が変わるだけで、ページの雰囲気ががらっと変わる。
- 色や背景がつくだけで「なんか作ってる感」が出てきた。
- 保存し忘れると、CSSが効いていないように見える(←2回やった)。
✅ 今日の学びをまとめ
| 学び | 感想 |
|---|---|
| CSSは見た目を担当 | 色・大きさ・背景が変えられて面白い |
| VSCodeで書くと補完が便利 | color:って打つだけで色候補が出る |
| セミコロン(;)が大事 | 入れないと反映されない。VSCodeを使用すれば色で気づける |
🔜 次回予告
第3話は「HTMLとCSSを分けて書いてみた。」
style.cssというファイルを作って、HTMLとCSSを別々に管理してみる予定です。
最後に、おっさんから一言
今からでも学ぶのに遅くはない。コード書くのは意外とおもしろい。
まずは、文字の色変えるだけでもテンションが上がるので、ぜひお試しください。
✨関連リンク(内部リンク)

HTMLとCSSって何!?アラフィフのパソコン初心者の挑戦が始まった【第1話】
コード未経験のおっさんが、VSCodeでHTMLの第一歩を踏み出す記録。初心者視点でわかりやすく、つまずきも包み隠さず紹介!




コメント